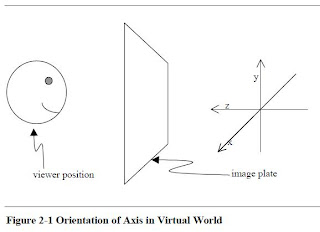
 The coordinate system of the Java3D virtual universe is right-handed. The x-axis is positive to the right, y-axis is positive up, and z-axis is positive toward the viewer (computer screen). The above figure is quoted from Sun Java3D API tutorial chapter 2.
The coordinate system of the Java3D virtual universe is right-handed. The x-axis is positive to the right, y-axis is positive up, and z-axis is positive toward the viewer (computer screen). The above figure is quoted from Sun Java3D API tutorial chapter 2. In above Figure-3, the board rotated x-axis -PI/3. I'm going to use these three figures to talk about how I implemented drag & drop piece function in the game, and a tiny issue.
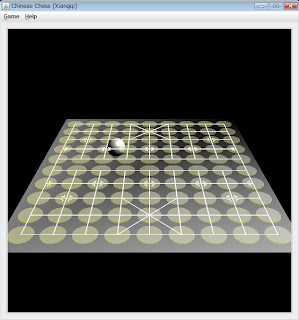
In above Figure-3, the board rotated x-axis -PI/3. I'm going to use these three figures to talk about how I implemented drag & drop piece function in the game, and a tiny issue.Roughly speaking, when player pressed left button of mouse on a piece, the board shows all possible moves using circles. While player dragging mouse, at background, some Java class staff calculates mouse coordinates and update the piece coordinates. Note, the mouse coordinates based on chessboard local coordinates. When player released left button, if the mouse position is inside of one of circles, the Java class staff automatically adjusts the piece's central to the circle's central.
Dragging a piece in 3D universe is not same as in 2D canvas. Since the sense of sight are different. From viewer position, in fact, circles in the Figure-3 are not circles. They are ellipses. So, when I rotate the board's x-axis more bigger angle, I need to adjust mouse's coordinates more. Specifically, while player dragging the mouse, I need to get the mouse current coordinates, and add a fixed quantity (especially y-axis coordinate) to it. Then set the sum coordinates to the piece.
The tiny issue is what the quantity should be. Because an appropriate value effects reality a little. Anyhow, drag & drop function is done.


No comments:
Post a Comment